How to easily Hide Elementor Page Builder
WordPress Elementor plugin is a very popular drag-and-drop visual page builder, currently, the most used application of its kind. Using Elementor, guarantee to achieve impressive layouts, without any experience with programming languages like HTML, CSS, PHP etc. Hide Elementor is an essential achievement for any site, to ensure excellent security protection.
Table of Contents
Why hide Elementor page builder?
Since used on so many sites, Elementor is a good target for hackers. Finding a breach into a plugin version, provides to the attacker the possibility to easily compromise all sites using the same code.
From the beginning, the Elementor plugin proved to be a reliable code, it hasn’t had many security problems revealed. During the time, the developers fixed all security issues found in the plugin, in a reasonable amount of time.
But there is a long list of available add-ons for Elementor, many of these plugins are poorly implemented. They include critical security problems which conclude to site exploits. That means tens of thousands of compromised sites, producing massive losses for site owners.
What are the security implications of keeping Elementor disclosed?
In a nutshell, in terms of security, using Elementor can put your site at great risk. A brief check on the previous Elementor ( and its 3rd addons) security flaws and vulnerabilities reveals an astonishing reality. According to Vulmon Elementor Vulnerabilities, every couple of months a critical vulnerability is found within the Elementor code. That means any hacker which knows the vulnerability can break into your site anytime! This is what already happening as the number of reported hacked domains increased significantly from one year to another.
How to hide the Elementor page builder?
Removing any Elementor traces (white label), provides the perfect security. Since hackers are not aware of the code inside, they can’t run any exploit. All these while preserving perfectly the site functionality and layout.
WP Hide PRO includes the necessary tools and functionality to achieve that goal, without changing anything on your site at the code level.
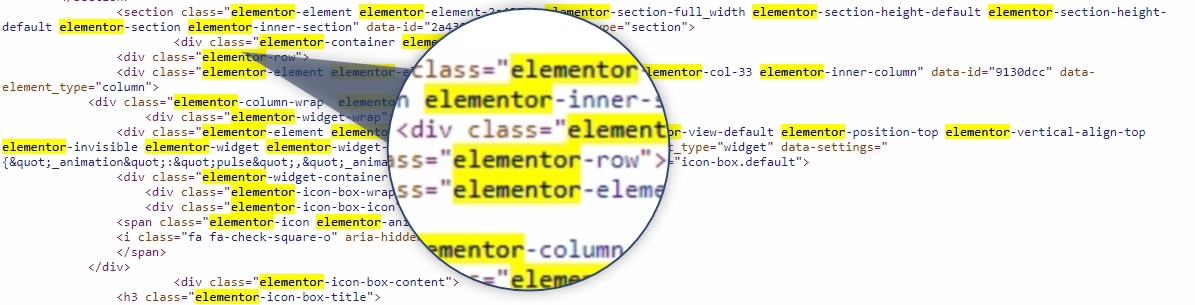
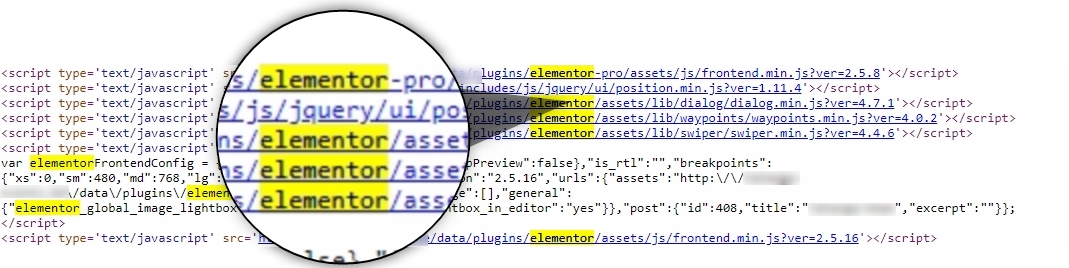
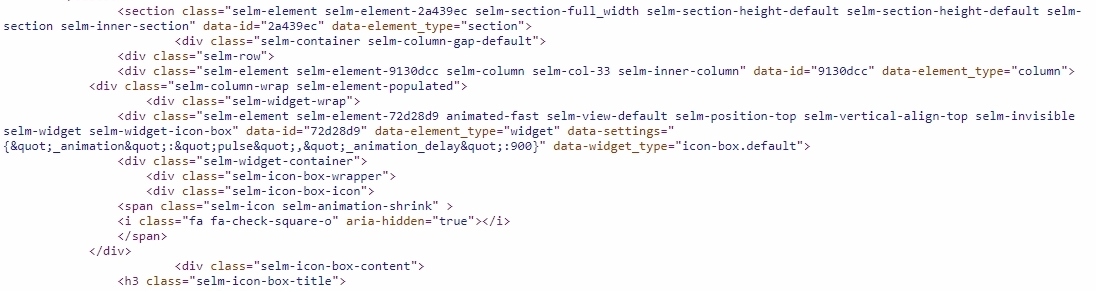
While using Elementor, the outputted HTML is full of traces with that code, it will be an easy job for anyone to visualize the raw HTML and spot common fingerprints. This is an actual output with highlighted ‘elementor’ :


To replace and hide Elementor fingerprints without breaking any functionality, require advanced tools. The JavaScript code still needs to run perfectly as before, also the site layout needs to remain unchanged. The WP Hide PRO provides the perfect tools to make it happen, mainly through WP Hide PostProcessing with Replacements functionality.
The above functions, also combine the resulted assets into a couple of cached files, making site loading much faster, easy to compare through specialized sites like gtmetrix.com Decreasing the number of HTTP requests is also a Google SEO boost.
How to remove all traces?
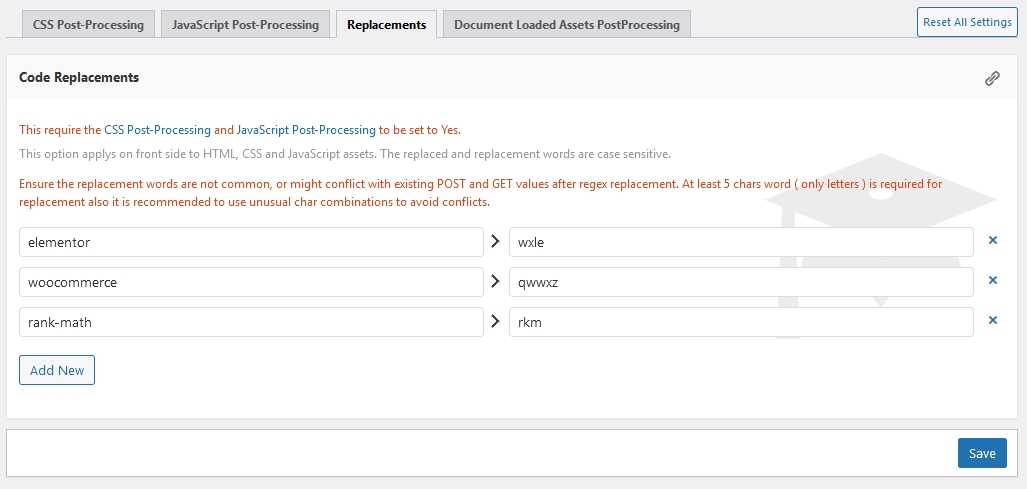
As the previous HTML screen reveals, there is a common ‘elementor’ word that appears over 2600 times on our example, mainly used in HTML as classes attribute. The Replacements functionality can change all those instances, without affecting the site functionality and layout. Keep in mind, this is not a simple text replacement, as the classes are invoked through HTML, CSS and JavaScript code, so everything needs to be processed as a whole. The module works as a global match, so the replacements occur in any instance and derivated.

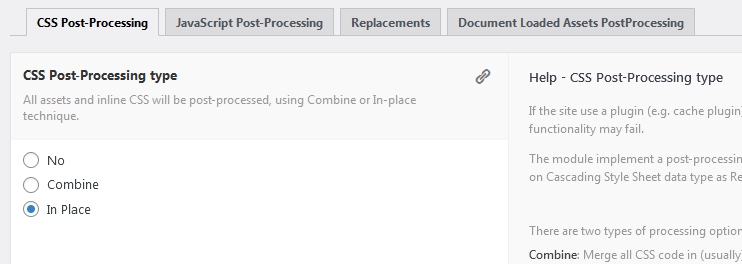
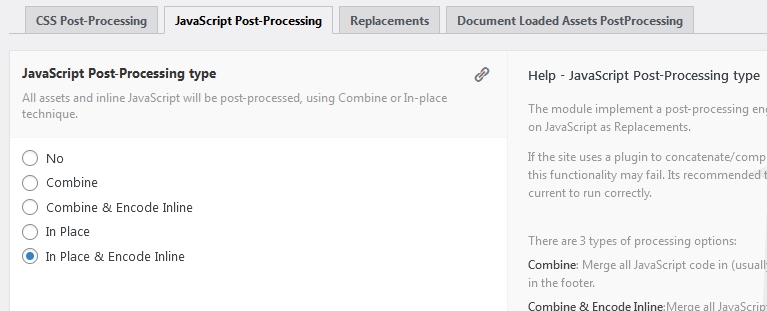
Activate the CSS PostProcessing functionality:

Activate the JavaScript PostProcessing functionality:

The other required tools to change other HTML elements:
At this point, the plugin core is aware and capable to replace everything regarding the Elementor plugin. No trace left means no identification as deployed on the site. Everything continues to work as before and the layout appears the same.
This is the new outputted HTML for our example, after optimization:

Does any of the changes will affect my site?
First, none of the changes is permanent. They apply on the fly before the server sends back a response, to the user browser. The replacements occur unitary, everywhere. That includes HTML, CSS assets and JavaScript files. So once the replacement is removed or the plugin disabled, everything reverts to how it appeared previously.
All site layouts/appearance will stay the same and functionality will work as before. You can continue to use other plugins and add-ons, with no issues whatsoever. New plugins can be activated or de-activated anytime, without risking breaking a thing.
The WP Hide and its functionality work perfectly with any Cache and Optimisers plugins, so they can stay active as before. Using a Cache and/or Optimizer plugin helps, as the server outputs static data instead of pass-through the system core for reprocessing.
There will be no negative impact on any of the SEO aspects. The site loading speed will be the same, as the plugin uses an internal data collection system to improve the overall Replacements functionality speed. That means once processed, it will be loaded from the system ratter reprocess it, when called later.
Is there a sample WP Hide settings export which i can use on my site?
A WP Hide PRO settings export file is available for download This should be used as starting point, as each site is unique and the settings should be further adjusted accordingly.


Recent Comments